
Guide
Les 14 meilleurs câbles. Le numéro 9 va vous impressionner // mise à jour: 11.12.2018 08:00
par Dominik Bärlocher

Hier, nous avons publié un listicle complètement débile. Pourquoi? Parce qu'il montre que le journalisme peut être fait par des machines tout en conservant son efficacité. En effet, j'ai généré un listicle de manière semi-automatique.
Vous trouvez que les listicles sont idiots? Moi aussi. Vous avez trouvé mon listicle sur les câbles d'hier super mal fait? Très bien. Vous avez tout compris. Les listicles sont bêtes, et je vais vous montrer à quel point. Je peux même les générer préformatés sur une appli Web, et ce de manière semi-automatique. Après quelques heures de développement, j'ai réussi à économiser environ une heure par listicle.
Je vous montre comment j'ai développé l'appli Web, ce qu'elle fait et comment elle pourrait être améliorée.
Ce genre d'articles représente un intérêt certain pour les portails en ligne qui souhaitent attirer les visiteurs. En effet, ils ont quelques arguments convaincants.
Avec ce texte, j'attise votre curiosité tout en suscitant des émotions. Vous pensez sans doute: «Je suis sûr que le numéro 9 ne vaut rien» et vous cliquez dessus. Vous voulez savoir ce que c'est, et s'il est aussi mauvais que vous l'imaginez. Des portails tels que Buzzfeed ont atteint des millions d'internautes avec des titres comme «Les 14 meilleurs câbles: Le numéro 9 va vous impressionner». Peu importe le degré de fidélité de ce public. Chaque visiteur se rend sur la page, regarde l'image et se dit que c'est du grand n'importe quoi, mais il a vu la publicité, créé une impression, et donc généré du revenu.

Les journalistes trouvent les listicles encore plus bêtes que les lecteurs. En effet, ce que beaucoup oublient, c'est qu'il faut bien que quelqu'un rédige ces navets. La direction a un avis partagé quant à l'intérêt des listicles. C'est un sujet abordé dans les discussions qui concernent le mot «guide d'achat» optimisé pour les moteurs de recherche (SEO). Comme ils fonctionnent toujours selon le même schéma, je les ai automatisés. Je n'ai pas envie de passer des heures à formater mes articles, par contre l'idée de passer beaucoup de temps à programmer ne me fait pas peur.
Pour pouvoir créer un projet tel que mon «Black Magic Listicle Generator», il faut connaître les composantes individuelles d'un listicle.
Il est important de savoir que les listicles ne se lisent pas comme un livre. Au-delà des numéros et du titre attrayant, personne ne s'intéresse aux textes. Le contenu a donc peu d'importance. Il est par contre essentiel pour que les pages soient bien référencées par les algorithmes de Google.
Un listicle se compose des éléments suivants, propres à digitec dans mon exemple:
*L'intertitre: La partie qui annonce les numéros des items et contient un peu de texte.
J'ai déjà souvent utilisé «SEO», ou «optimisation pour les moteurs de recherche» en bon français. Derrière ce terme se cache une religion plutôt qu'une science, qui rapporte énormément à Google. Le SEO sert à ce que le contenu soit mieux indexé par Google. Personne ne connaît les critères exacts, mais certaines pratiques courantes ont été établies. Ainsi, un titre 3 ne peut pas dépasser un titre 2. Des synonymes de mots individuels – smartphones, téléphones, natel, mobile – élargissent le champ de recherche, même si Google le fait à présent lui-même. Et il y en a d'autres. Dans toutes les entreprises du secteur des médias, il y a toujours quelqu'un qui pense pouvoir obtenir tout de suite des millions de visites uniques et organiques grâce au SEO. Tout doit donc être immédiatement optimisé, peu importe la lisibilité du texte.

Du moins, c'est mon avis.
Un listicle est donc quelque chose qui plaît aux machines, mais que personne ne lit. Si on suit ce principe, pourquoi une machine ne l'écrirait-elle pas elle-même?
J'aime bien programmer de temps en temps des applis Web qui accomplissent une tâche précise. Elles ont une tâche, ne prennent en charge aucune gestion des erreurs et fonctionnent dans un cadre très limité. Je suis sans doute le pire codeur au monde, mais j'arrive quand même à créer un générateur de listicle. Si je peux le faire, vous aussi.
Voici ce dont vous avez besoin:
" Un éditeur de texte comme Brackets
Le projet que nous créons à l'air sophistiqué, mais c'est du travail fait à la va-vite. Eh oui, en coulisses, tout est créé un peu à l'arrache. Et c'est l'idée: nous n'allons pas nous prendre la tête pour des listicles. Au contraire, nous voulons déléguer le plus de tâches possible à la machine.
Créez une structure de dossiers de ce genre:
root/
├── css/
│ └── styles.css
├── img/
│ ├── logo.png
│ └── favicon.png
└── index.html
Petite explication:
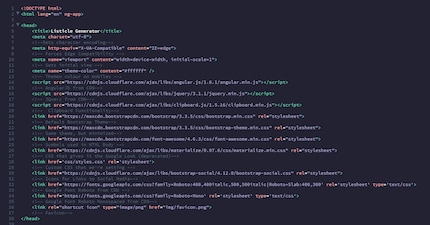
Pour ce projet, nous n'avons besoin que de la bibliothèque JavaScript JQuery, mais je veux créer un squelette à partir de plusieurs mondes qui couvre chaque cas d'utilisation et chaque langage de programmation dont j'aurai besoin pour les applis Web. Le voici:

Les experts voient déjà que c'est du vite fait mal fait, puisque j'intègre beaucoup trop d'éléments dont je n'ai pas besoin pour un projet JQuery. Je n'ai jamais prétendu être un bon codeur... Et je ne veux pas perdre de temps. Je préfère aller prendre une bière que d'y passer des heures.
Au final, je veux obtenir un texte qui suit le schéma suivant:
Nous pouvons encore diviser davantage les éléments susmentionnés pour pouvoir obtenir un webform le plus polyvalent possible et arriver rapidement au résultat.
Un titre a toujours un format similaire, voire identique: «Les $nombre $produittTypePluriel. Numéro $nombre2 va vous impressionner»
Nous pouvons ignorer $nombre et $nombre2 pour le moment. Ils n'ont besoin d'aucun input humain. Voici un autre secret des listicles: le fameux numéro 9 ne sert absolument à rien. Je ne sais d'ailleurs toujours pas ce qu'est le numéro 9 de mon listicle d'hier. J'ai laissé l'ordinateur calculer le nombre total de chiffres et en marquer un au hasard en tant que chiffre particulier.
Mais $produitTypePluriel est un peu plus complexe, car la grammaire française n'est pas des plus faciles. Je dois indiquer le singulier et le pluriel des types de produits à la machine. Dans le titre, j'ai besoin du pluriel, mais j'utiliserai le singulier dans l'intertitre.
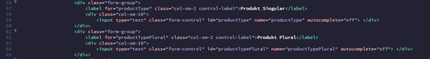
Voici donc à quoi ressemble le code HTML du titre:

Je dois fournir quelques règles de grammaire à la machine pour l'intertitre. En effet, «ce câble» apparaît toujours dans la version actuelle. Il est bien entendu généré automatiquement. Ici, les variables sont $productTypeThis et $productType.

Je garde ces deux éléments sous forme de texte libre. C'est ce qui est le plus logique en termes de SEO. Et deux, trois phrases sont vite écrites.

L'intertitre «ce câble» se compose des éléments suivants:
var articleZwiti = productTypeThis + " " + productType
Il est suivi d'une liste générée automatiquement et d'un peu de formatage.
Nous insérons les produits manuellement dans notre backend, comme d'habitude. Nous avons besoin du numéro de produit, qui est intégré dans chaque URL de produit, ce qui est pratique.
Comme nous pouvons insérer autant de produits que nous voulons, je vais devoir ensuite travailler avec un array. Je crée donc une zone de texte qui accepte un lien vers la boutique de digitec par ligne et travaille avec.

Comme personne ne lit le faux texte, je peux y intégrer des mots qui amélioreront le SEO. Ici aussi, la zone de texte se compose d'une phrase par ligne. La première ligne est ensuite attribuée au premier produit, la deuxième au deuxième produit, et ainsi de suite.

J'ai aussi ajouté un bouton en dessous, car mon générateur peut travailler avec ces indications et créer un listicle complet.
Le listicle est généré dans une zone de texte du nom de #listicleOutput.

Pour l'instant, la page est certes jolie, mais elle ne remplit encore aucune fonction. Comme cette fonction n'est pas particulièrement complexe, nous pouvons travailler avec JQuery. Cette bibliothèque JavaScript est très solide et polyvalente, parfaite pour des projets comme notre bidouillage.
La partie script de la page index.html nous permet d'obtenir plein de choses avec très peu de lignes de code. Mais il faut tout d'abord reprendre les termes définis tout en haut de mon article. Nous le faisons à l'aide de variables:
var productNumbers = $('#productNumbers').val()
var uselessSentences = $('#uselessSentences').val()
var productType = $('#productType').val()
var productTypePlural = $('#productTypePlural').val()
var productTypeThis = $('#productTypeThis').val()
var articleLead = $('#articleLead').val()
var articleIntro = $('#articleIntro').val()
C'est maintenant que les aspects propres à digitec entrent pour la première fois en ligne de compte. Dans le backend, nous travaillons avec Markdown. Cela veut dire que nous pouvons formater à l'aide de caractères simples avant chaque ligne. Ils sont ensuite repris par le site Web. C'est pratique. Les responsables marketing et les rédacteurs n'ont pas à formater 50 000 fois les articles.
var zwitiPrefix = "## ";
var productPrefix = "[[product: ";
var productSuffix = "]]";
var doubleBreak = "\r\r";
Petite explication: quand je crée un intertitre, voici ce dont il a l'air dans le backend:
Un produit inséré ressemble à ça:
[product: 8287505]
Deux sauts de ligne doivent être insérés entre les formatages individuels. Je les définis en tant que variable avec var doubleBreak. Avec ces formatages et les indications du webform ci-dessus, je peux créer mon listicle.
J'ai la flemme. Je veux juste intégrer des liens à mon webform, car c'est aussi comme ça que je trouve les produits de mon pauvre listicle. Éditer des numéros de produit manuellement tout en restant concentré, c'est trop nous demander. Nous allons le faire automatiquement.
var urls = productNumbers.split(/\s+/)
console.log(urls)
var mv = $.map(urls, function (val, i) {
if (val != "") {
var ju = val.split('?')[0]
pat = /-|/$/
rv = pat.exec(ju)
if (rv !== null) {
console.log("Found id: " + rv[1])
return rv[1]
} else {
console.log(" Not matching html ")
}
}
})
Je crée un array avec les URL. Généralement, le numéro de produit se trouve tout à droite de l'URL.
Mais lorsque j'arrive sur la page du produit que j'ai choisi via le filtre du site Web, la page crée un suffixe qui correspond au filtre à l'arrière de l'URL.
Cela explique le .split et le point d'interrogation. Tout ce qui se trouve après le point d'interrogation est rejeté. Je choisis ensuite une série de chiffres de 5 à 8 et je les ajoute à l'array. Grâce à StackOverflow, je peux même y intégrer une gestion des erreurs.
Le deuxième array est vite fait lui aussi, car les textes sont un peu plus faciles.
var lines = $('#uselessSentences').val().split(/\n/);
var texts = [];
for (var i = 0; i < lines.length; i++) {
// only push this line if it contains a non whitespace character.
if (/\S/.test(lines[i])) {
texts.push($.trim(lines[i]));
}
}
Je l'ai créé à l'aide de StackOverflow. Au fond, je ne fais rien d'autre que d'intégrer les phrases qui servent au SEO dans un deuxième array.
Nous avons tout pour créer notre article. Dans JQuery, c'est facile avec .each:
$.each(mv, function (index, value) {
var articleZwiti = productTypeThis + " " + productType
$('#listicleOutput').append(zwitiPrefix + (index + 1) + ": " + articleZwiti + doubleBreak + productPrefix + value + productSuffix + doubleBreak + texts[index] + doubleBreak);
})
Je prends les variables en haut, je définis rapidement de quoi se compose un intertitre, et c'est parti:
each le fait pour chaque entrée dans la liste de liens. Il trie aussi la phrase à partir des deux arrays.
En cliquant sur le bouton Black Magic, tout se fait automatiquement, et le listicle fini sort dans #listicleOutput.
Un listicle a un titre, qui peut être automatisé. Il suffit du nombre d'entrées dans l'array (+1), puis d'un nombre pris au hasard à partir des entrées de l'array.
var randomIndex = Math.floor(Math.random() * texts.length)+1;
var articleTitle = "Die besten " + texts.length + " " + productTypePlural + ". Nummer " + randomIndex + " wird dich erstaunen";
La variable randomIndex choisit un nombre au hasard dans l'array et crée ensuite « Le numéro 9 va vous impressionner». Avec l'attribut .length, j'indique à JQuery que c'est la longueur de l'array qui est importante, et non son contenu.
Nous déplaçons cette construction au début du listicle:
$('#listicleOutput').prepend(articleTitle + doubleBreak + articleLead + doubleBreak + articleIntro + doubleBreak)
Voilà, le listicle est terminé et peut être copié à l'identique dans notre backend. Un listicle peut donc être bidouillé en quelques secondes.
Vous pouvez aussi enrichir ce modèle comme bon vous semble. La multitude de produits de digitec et Galaxus? Aucun souci. Des listes de styles dans lesquelles une tenue doit être illustrée? Aucun problème. L'erreur humaine est minimisée. Le contenu est certes optimisé pour le CEO, mais il n'est pas pertinent.
Nous n'avons pas encore tout à fait fini. Comme nous voulons faire le moins possible, nous pouvons automatiser un maximum de tâches en cliquant simplement sur un bouton.
Si nous ne copions pas le listicle automatiquement, nous devons tout surligner dans le champ #listicleOutput, faire un clic droit puis copier ou taper sur CTRL/⌘+C. Cela représente à nouveau un risque d'erreur humaine. Donc:
$("#listicleOutput").select();
document.execCommand('copy');
Cela copie le contenu entier dans le presse-papier. Nous pouvons nous épargner cette étape, ainsi que la recherche manuelle d'une image correspondante en haut. En effet, nous avons déjà indiqué en haut le terme de recherche que nous taperions sur Google, dans $productType.
var searchURL = "https://www.google.ch/search?q=" + productType + "&tbs=sur:fc,isz:l,imgo:1&tbm=isch"
window.open(searchURL, '_blank')
Voilà, une fenêtre de recherche d'image sur Google s'ouvre en appuyant simplement sur un bouton. Le suffixe à la fin de l'URL ne fait rien d'autre que d'indiquer de manière standardisée les filtres suivants dans la recherche d'image de Google:
En effet, aucun listicle n'est complet sans photo Stock libre de droit en haut.
Je me suis pris d'affection pour ce projet. Avec quelques efforts supplémentaires, le générateur peut faire bien davantage. Je me suis demandé si je pouvais lui soumettre d'autres aspects comme «le meilleur», «le plus beau» pour que les phrases inutiles mais importantes pour le SEO puissent aussi être générées ou tirées d'un array.
Voilà, c’est terminé. Je me tourne maintenant vers un projet qui demande de la recherche et de la passion. Le journalisme, par exemple.
Comme vous nous l'avez demandé en commentaire, voici un répertoire GitHub qui contient le projet. Montrez-moi ce que vous avez créé de chouette avec.
Journaliste. Auteur. Hackers. Je suis un conteur d'histoires à la recherche de limites, de secrets et de tabous. Je documente le monde noir sur blanc. Non pas parce que je peux, mais parce que je ne peux pas m'en empêcher.
Des informations intéressantes sur le monde des produits, un aperçu des coulisses des fabricants et des portraits de personnalités intéressantes.
Tout afficher