
Hinter den Kulissen
Mehr KI und noch mehr Preistransparenz – das «Hackfest» liefert Ideen und Ergebnisse
von Martin Jungfer


Als die Softwareentwickler vom Team Stella Polaris zu einem Update unserer Produktfilter ansetzten, merkten sie schnell: Hier geht's ans Eingemachte. Altbewährtes – und von vielen Geliebtes – musste für die Zukunft fit gemacht werden. Glücklich gemacht haben wir damit nicht alle. Vorerst.
Digitec und Galaxus vereinen mehr als dreitausend Kategorien. Das sind über drei Millionen Artikel mit über vierzehntausend Eigenschaften. Vor allem bei digitec kennen unsere langjährigen Kunden die Filter in- und auswendig. Dementsprechend heilig war die linke Spalte in unserem Shop. Die Geburt von Galaxus 2012 hat zudem für viele neue Ansprüche gesorgt: Für ein Sofa setzt man nun mal andere Filter als für Serverkomponenten.

Mit vollem Elan schritt das Team zur Arbeit. Die erste Aufgabe verlief ohne Komplikationen. Die mobile Filterung wurde erfolgreich produktiv geschaltet und ist nun deutlich benutzerfreundlicher: Du findest den Weg zu den Filtern einfacher und siehst jederzeit, was du gefiltert hast.
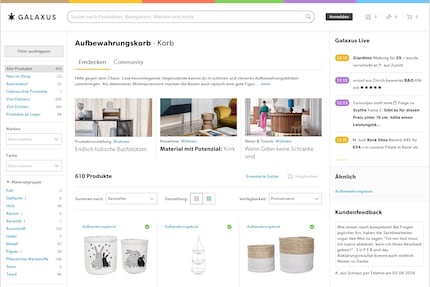
Als nächstes machten sie sich an die Desktop-Version. In Workshops legten sie ihre Ziele fest: Filter und Produkte sollten möglichst nahe beieinander sein, damit die Ergebnisse der Filterauswahl sofort sichtbar sind und wenn nötig angepasst werden können. Ausserdem wollten sie Platz gewinnen, um die Navigation übersichtlicher darzustellen. Das zukünftige Wachstum des Shops hätte die bestehende Struktur vor erhebliche Probleme gestellt. Mehr Produkte bedeuten auch mehr Eigenschaften und weitere Filtermöglichkeiten. Hätte man das alte Design beibehalten, wäre die Spalte irgendwann ins Unermessliche angewachsen. «Infinity Scroll for real».
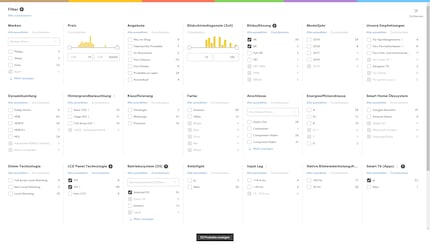
Das Team entschied sich für eine Platzierung der Filter oberhalb der Produkte, was einerseits dem intuitiven Verhalten der meisten User entspricht und andererseits auf Desktop und Mobile konsistent gelöst werden konnte. Ausserdem entwickelten sie einen «Range Slider» mit dem man schnell nach den gewünschten Bereichen (z.b. der Grösse eines TVs) filtern kann.

Nach Wochen der Vorbereitung, Evaluation und Planung schritt das Team zur Tat und betrat die Arena. Was dann folgte, sollte sie aber zurückwerfen.

Das Team hatte scheinbar einen Nerv getroffen. Der Kommentar-Thread in unserer Community füllte sich rapide. Damit nicht genug: Die effektive Nutzung unserer Filter bei den beliebtesten Kategorien auf digitec sank leicht ab. Hon, Christoph und dem Rest des Teams schoss die ganze Leidenschaft von fast 20 Jahren digitec entgegen. Unsere Community-Mitglieder sind nicht irgendwer. Viele von ihnen kaufen schon seit Jahren bei uns ein und wissen, wovon sie reden. Das Team realisierte, dass ein Graben bestand zwischen unterschiedlichen Nutzergruppen in unserem Shop. Der Haupttenor der Kritik war, dass die Übersichtlichkeit der linken Spalte verschwunden war.
Die Mitglieder von Stella Polaris nahmen das Feedback ernst. Sie glaubten an ihre Mission und suchten nach Lösungen, um den Bedürfnissen unterschiedlicher Kundengruppen gerecht zu werden. Dabei ging es vor allem um Auffindbarkeit und Lesbarkeit der Filter. Es folgten in jedem Sprint neue Features, um diese Kriterien zu verbessern. Mit dem Feature «Filter ausklappen» können nun alle Filter und Eigenschaften in Vollbild dargestellt werden. Ein weiteres Beispiel ist der Filterstatus, der mit der Produktliste mitscrollt und so der Nutzerin immer zeigt, wonach sie filtert.

Die Nutzung der Filter stabilisierte sich so nach dem ersten Schock wieder. Dabei atmete auch Claudio vom Category Management, unseren Produktspezialisten, auf. «Es ist enorm schwierig alle Bedürfnisse abzudecken. Wir sind zuversichtlich, dass wir mit den neuen Filtern und den Anpassungen aufgrund der Feedbacks durch unsere Community eine Verbesserung anbringen konnten. Vor allem sind wir nun aber besser für das zukünftige Wachstum in unserem Produktekatalog gewappnet». Die Stossrichtung im UX (User Experience) Design ist klar: den Fokus aufs Wesentliche lenken, um die Auffindbarkeit der Produkte zu erhöhen - mit einem abgestimmten Zusammenspiel aus Navigation, Produktkategorisierung, Suche und Filter. Das Ziel ist es, die Komplexität nicht auf die Anwender zu übertragen und ihre Suche nach dem Wunschprodukt zu vereinfachen.
Jetzt, nachdem auch die letzten technischen Aspekte der Filter-Initiative umgesetzt sind, können die Mitglieder von Stella Polaris wieder tiefer durchatmen. Im neuen Community Thread zum Thema erscheinen nun auch vermehrt positive Feedbacks. Nichtstun ist für das Team aber nicht angesagt: Es warten schon neue Herausforderungen. Die Organismen digitec.ch und galaxus.ch wachsen stetig weiter, müssen gehegt und gepflegt werden. Auch in Zukunft wird es spannende Neuerungen geben.
Wie verwendet ihr die Produktfilter? Lasst es uns in den Kommentaren wissen! In einem nächsten Blogpost stellen wir euch zwei weitere Features vor: Den Range Slider und den Preisfilter.


Ob im Lager in Wohlen, in den Shops oder bei der Finanzabteilung: Als Springer im Digitec Galaxus-Wald schwinge ich mich von Liane zu Liane und leuchte den Dschungelboden nach interessanten internen Geschichten ab.
Neuigkeiten zu Features im Shop, Infos aus dem Marketing oder der Logistik und vieles mehr.
Alle anzeigen
Hinter den Kulissen
von Martin Jungfer

Hinter den Kulissen
von Michelle Brändle

Hinter den Kulissen
von Daniel Steiner