
Guida
I migliori 14 cavi: il numero 9 ti stupirà // Update: 11.12.2018 ore 08:00
di Dominik Bärlocher

Ieri abbiamo pubblicato un articolo completamente stupido. E perché? Perché dimostra che il giornalismo può essere fatto da macchine ed essere comunque efficace. Ho generato un elenco in modo semi-automatico.
Pensi che gli elenchi siano sciocchi? Lo penso anch'io. Hai pensato che il mio elenco di ieri sui cavi fosse fatto malissimo? Non c'è problema. Hai capito tutto. Gli elenchi sono stupidi e ti mostrerò quanto sono stupidi. Posso anche generarle preformattate su un'applicazione web, in modo semi-automatico. Dopo qualche ora di sviluppo, sono riuscito a risparmiare circa un'ora per ogni elenco.
Ti mostrerò come ho sviluppato l'applicazione web, cosa fa e come potrebbe essere migliorata.
Questo tipo di articoli rappresenta un sicuro interesse per i portali online che desiderano attirare visitatori. In effetti, hanno degli argomenti convincenti.
Con questo testo, suscito la tua curiosità e allo stesso tempo le tue emozioni. Probabilmente penserai: "Sono sicuro che il numero 9 non vale niente" e ci cliccherai sopra. Vuoi sapere cos'è e se è così brutto come lo immagini. Portali come Buzzfeed hanno raggiunto milioni di utenti internet con titoli come "Le 14 migliori cabine: la numero 9 ti stupirà". Non importa quanto sia fedele il pubblico. Ogni visitatore va sulla pagina, guarda l'immagine e pensa che sia una schifezza, ma ha visto l'annuncio, ha creato un'impressione e quindi ha generato un guadagno.

I giornalisti trovano gli elenchi ancora più stupidi dei lettori. Infatti, molti dimenticano che qualcuno deve scrivere queste rape. Il management è diviso sul valore dei listicle. È un argomento che emerge nelle discussioni sulla parola "guida agli acquisti" ottimizzata per i motori di ricerca (SEO). Poiché funzionano sempre allo stesso modo, li ho automatizzati. Non voglio passare ore a formattare i miei articoli, ma l'idea di dedicare molto tempo alla programmazione non mi spaventa.
Per creare un progetto come il mio "Black Magic Listicle Generator", è necessario conoscere i singoli componenti di un elenco.
È importante sapere che gli elenchi non si leggono come un libro. Al di là dei numeri e del titolo accattivante, il testo non interessa a nessuno. Il contenuto è quindi poco importante. D'altra parte, è fondamentale che le pagine siano ben referenziate dagli algoritmi di Google.
Un listico è composto dai seguenti elementi, specifici per digitec nel mio esempio:
*Il titolo: la parte che annuncia i numeri degli articoli e contiene un po' di testo.
Ho usato "SEO", o "ottimizzazione dei motori di ricerca" in francese, molte volte in passato. Dietro questo termine si nasconde una religione piuttosto che una scienza, che è estremamente redditizia per Google. La SEO consiste nel far sì che i contenuti vengano indicizzati meglio da Google. Nessuno conosce i criteri esatti, ma sono state stabilite alcune pratiche comuni. Ad esempio, un titolo 3 non può superare un titolo 2. I sinonimi di singole parole - smartphone, telefono, natel, mobile - ampliano il campo di ricerca, anche se ora è Google stesso a farlo. E ce ne sono altri. In ogni azienda di media c'è sempre qualcuno che pensa di poter ottenere subito milioni di visite uniche e organiche grazie alla SEO. Quindi tutto deve essere ottimizzato immediatamente, a prescindere dalla leggibilità del testo.

Almeno, questa è la mia opinione.
Un listico, quindi, è qualcosa che piace alle macchine, ma che nessuno legge. Se seguiamo questo principio, perché una macchina non dovrebbe scriverlo da sola?
Di tanto in tanto mi piace programmare applicazioni web che svolgono un compito specifico. Hanno un solo compito, non supportano la gestione degli errori e lavorano all'interno di un framework molto limitato. Probabilmente sono il peggior coder del mondo, ma riesco comunque a creare un generatore di listicle. Se posso farlo io, puoi farlo anche tu.
Ecco di cosa hai bisogno:
" Un editor di testo come Brackets
Il progetto che stiamo creando sembra sofisticato, ma è un lavoro fatto in fretta e furia. Sì, dietro le quinte, tutto viene creato un po' alla rinfusa. Ed è proprio questa l'idea: non abbiamo intenzione di fissarci con gli elenchi. Al contrario, vogliamo delegare il maggior numero possibile di compiti alla macchina.
Crea una struttura di cartelle come questa:
root/
├── css/
│ └── styles.css
├─── img/
│ ├── logo.png
│ └── favicon.png
└── index.html
Piccola spiegazione:
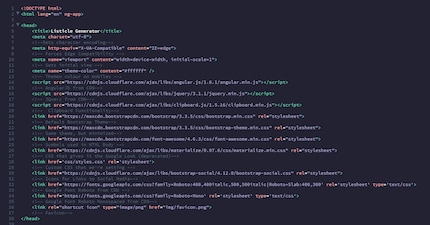
Per questo progetto abbiamo bisogno solo della libreria JavaScript JQuery, ma voglio creare uno scheletro da più mondi che copra tutti i casi d'uso e i linguaggi di programmazione di cui avrò bisogno per le app web. Ecco qui:

Gli esperti possono già vedere che si tratta di una cosa veloce e sporca, dato che sto incorporando troppi elementi che non mi servono per un progetto JQuery. Non ho mai dichiarato di essere un buon coder.... E non voglio perdere tempo. Preferisco andare a bere una birra piuttosto che passarci delle ore sopra.
Alla fine della giornata, voglio ottenere un testo che segua questo schema:
Possiamo suddividere ulteriormente gli elementi di cui sopra per poter ottenere il webform più versatile possibile e arrivare rapidamente al risultato.
Un titolo ha sempre un formato simile, se non identico: "Il $numero $prodottoittPluralType. Numero $numero2 ti colpirà"
Possiamo ignorare $numero e $numero2 per ora. Non hanno bisogno di alcun input umano. Ecco un altro segreto del listico: il famoso numero 9 è assolutamente inutile. Infatti, non so ancora cosa sia il numero 9 dell'elenco di ieri. Ho lasciato che il computer calcolasse il numero totale di cifre e ne segnasse una a caso come cifra speciale.
Ma $produitTypePluriel è un po' più complesso, perché la grammatica francese non è delle più semplici. Devo dare alla macchina il singolare e il plurale dei tipi di prodotto. Nel titolo, ho bisogno del plurale, ma userò il singolare nell'intertitolo.
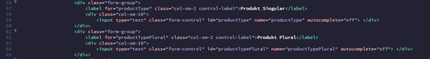
Ecco quindi come si presenta il codice HTML per il titolo:

Ho bisogno di fornire alla macchina alcune regole grammaticali per l'intestazione. In effetti, "questo cavo" compare ancora nella versione attuale. Naturalmente viene generato automaticamente. Qui le variabili sono $productTypeThis e $productType.

Io mantengo questi due elementi come testo libero. È la cosa più sensata in termini di SEO. E due o tre frasi sono scritte velocemente.

L'intestazione "questo cavo" è composta dai seguenti elementi:
var articleZwiti = productTypeThis + " " + productType
Questo elemento è seguito da un elenco generato automaticamente e da un po' di formattazione.
Come di consueto, inseriamo i prodotti manualmente nel nostro backend. Abbiamo bisogno del numero di prodotto, che è incorporato nell'URL di ogni prodotto, il che è comodo.
Poiché possiamo inserire tutti i prodotti che vogliamo, dovrò lavorare con un array. Creo quindi una casella di testo che accetta un link al negozio digitec per ogni riga e la utilizzo.

Dal momento che nessuno legge il testo falso, posso incorporare parole che migliorano la SEO. Anche in questo caso, la casella di testo è composta da una frase per riga. La prima riga viene assegnata al primo prodotto, la seconda al secondo e così via.

Ho aggiunto anche un pulsante qui sotto, in quanto il mio generatore è in grado di lavorare con queste indicazioni e di creare un elenco completo.
L'elenco viene generato in una casella di testo chiamata #listicleOutput.

Al momento la pagina è sicuramente carina, ma non svolge ancora alcuna funzione. Poiché questa funzione non è particolarmente complessa, possiamo lavorare con JQuery. Questa libreria JavaScript è molto robusta e versatile, perfetta per progetti come il nostro hack.
La parte script della pagina index.html ci permette di realizzare molte cose con pochissime righe di codice. Ma prima dobbiamo ripassare i termini definiti all'inizio del mio articolo. Per farlo utilizziamo delle variabili:
var productNumbers = $('#productNumbers').val()
var uselessSentences = $('#uselessSentences').val()
var productType = $('#productType').val()
var productTypePlural = $('#productTypePlural').val()
var productTypeThis = $('#productTypeThis').val()
var articleLead = $('#articleLead').val()
var articleIntro = $('#articleIntro').val()
Ora entrano in gioco per la prima volta gli aspetti specifici di digitec. Nel backend lavoriamo con Markdown. Questo significa che possiamo formattare utilizzando caratteri singoli prima di ogni riga. Questi vengono poi ripresi dal sito web. È molto pratico. I responsabili marketing e i copywriter non devono formattare gli articoli 50.000 volte.
var zwitiPrefix = "## ";
var productPrefix = "[[product: ";
var productSuffix = "]]";
var doubleBreak = "\r\r";
Piccola spiegazione: quando creo un titolo, questo è l'aspetto che assume nel backend:
Un prodotto inserito si presenta come questo:
[prodotto: 8287505]
Due interruzioni di riga devono essere inserite tra le singole formattazioni. Le definisco come variabile con var doubleBreak. Con queste formattazioni e le indicazioni del webform di cui sopra, posso creare il mio elenco.
Mi sento pigro. Voglio solo incorporare i link nel mio modulo web, perché è anche così che trovo i prodotti nel mio povero elenco. Modificare manualmente i numeri dei prodotti rimanendo concentrati è una richiesta eccessiva. Lo faremo in modo automatico.
var urls = productNumbers.split(/\s+/)
console.log(urls)
var mv = $.map(urls, function (val, i) {
if (val != "") {
var ju = val.split('?')[0]
pat = /-|/$/
rv = pat.exec(ju)
if (rv !== null) {
console.log("Trovato id: " + rv[1])
return rv[1]
} else {
console.log(" Non corrisponde all'html ")
}
}
})
Creo un array con gli URL. In genere, il numero di prodotto si trova all'estrema destra dell'URL.
Ma quando arrivo alla pagina del prodotto che ho scelto tramite il filtro del sito web, la pagina crea un suffisso che corrisponde al filtro in fondo all'URL.
Questo spiega il .split e il punto interrogativo. Qualsiasi cosa dopo il punto interrogativo viene rifiutata. Quindi scelgo una serie di numeri da 5 a 8 e li aggiungo all'array. Grazie a StackOverflow, posso anche integrare la gestione degli errori.
Anche il secondo array si fa velocemente, dato che i testi sono un po' più semplici.
var lines = $('#uselessSentences').val().split(/\n/);
var testi = [];
for (var i = 0; i < lines.length; i++) {
// spinge questa riga solo se contiene un carattere non spaziale.
if (/\S/.test(lines[i])) {
texts.push($.trim(lines[i]));
}
}
Ho creato questo usando StackOverflow. Fondamentalmente, non sto facendo altro che integrare le frasi che servono ai fini SEO in un secondo array.
Abbiamo tutto ciò che ci serve per creare il nostro articolo. In JQuery, è facile grazie a .each:
$.each(mv, function (index, value) {
var articleZwiti = productTypeThis + " " + productType
$('#listicleOutput').append(zwitiPrefix + (indice + 1) + ": " + articleZwiti + doubleBreak + productPrefix + value + productSuffix + doubleBreak + texts[index] + doubleBreak);
})
Prendo le variabili in alto, definisco rapidamente in cosa consiste un titolo e via:
each fa questo per ogni voce dell'elenco di link. Inoltre ordina le frasi dei due array.
Cliccando il pulsante Black Magic, tutto viene eseguito automaticamente e l'elenco finito viene inviato a #listicleOutput.
Un elenco ha un titolo, che può essere automatizzato. Tutto ciò che serve è il numero di voci nell'array (+1), poi un numero preso a caso tra le voci dell'array.
var randomIndex = Math.floor(Math.random() * texts.length)+1;
var articleTitle = "Die besten " + texts.length + " " + productTypePlural + ". Nummer " + randomIndex + " wird dich erstaunen";
La variabile randomIndex sceglie un numero a caso dall'array e poi crea "Il numero 9 ti impressionerà". Con l'attributo .length, sto dicendo a JQuery che è la lunghezza dell'array a essere importante, non il suo contenuto.
Sposteremo questo costrutto all'inizio dell'elenco:
$('#listicleOutput').prepend(articleTitle + doubleBreak + articleLead + doubleBreak + articleIntro + doubleBreak)
Ecco fatto, l'articolo è completo e può essere copiato in modo identico nel nostro backend. Un listico può quindi essere modificato in pochi secondi.
Puoi anche migliorare questo modello come meglio credi. La moltitudine di prodotti digitec e Galaxus? Nessun problema. Elenchi di stili in cui deve essere illustrato un outfit? Nessun problema. L'errore umano è ridotto al minimo. Il contenuto è sicuramente ottimizzato per il CEO, ma non è rilevante.
Non abbiamo ancora finito. Poiché vogliamo fare il meno possibile, possiamo automatizzare il maggior numero di attività con un semplice clic.
Se non copiamo l'elenco automaticamente, dobbiamo evidenziare tutto nel campo #listicleOutput, cliccare con il tasto destro del mouse e poi copiare o premere CTRL/⌘+C. Anche questo rappresenta un rischio di errore umano. Quindi:
$("#listicleOutput").select();
document.execCommand('copy');
In questo modo si copia l'intero contenuto negli appunti. Possiamo risparmiarci questo passaggio e la ricerca manuale dell'immagine corrispondente in alto. Infatti, abbiamo già specificato all'inizio il termine di ricerca da digitare su Google, in $productType.
var searchURL = "https://www.google.ch/search?q=" + productType + "&tbs=sur:fc,isz:l,imgo:1&tbm=isch"
window.open(searchURL, '_blank')
Ecco la finestra di ricerca delle immagini di Google che si apre premendo un pulsante. Il suffisso alla fine dell'URL non fa altro che indicare i seguenti filtri nella ricerca di immagini di Google in modo standardizzato:
Infatti, nessun listico è completo senza una foto Stock royalty-free in cima alla lista.
Mi sono affezionato a questo progetto. Con un piccolo sforzo in più, il generatore può fare molto di più. Mi chiedevo se potessi sottoporgli altri aspetti come "il migliore", "il più bello", in modo che anche frasi inutili ma importanti per la SEO possano essere generate o prese da un array.
Ecco, ho finito. Ora sto rivolgendo la mia attenzione a un progetto che richiede ricerca e passione. Il giornalismo, per esempio.
Come ci hai chiesto in un commento, qui c'è una directory GitHub che contiene il progetto. Mostrami quali cose interessanti hai creato con esso.
Giornalista. Autore. Hacker. Sono un contastorie e mi piace scovare segreti, tabù, limiti e documentare il mondo, scrivendo nero su bianco. Non perché sappia farlo, ma perché non so fare altro.
Curiosità dal mondo dei prodotti, uno sguardo dietro le quinte dei produttori e ritratti di persone interessanti.
Visualizza tutti