
Retroscena
«PowerWash Simulator» e altri: perché ci piace fare lavori noiosi nei giochi
di Rainer Etzweiler

Sappiamo da tempo che il nostro sito web non è adatto a persone con disabilità. E, il giorno in cui abbiamo osservato un non vedente navigare sul nostro negozio online, ci si sono aperti gli occhi.
Siamo indietro. Siamo addirittura i più indietro quando si tratta di garantire l’accessibilità del nostro sito web a persone disabili. Questo è quanto è stato stabilito nel 2016 dalla Fondazione «Accessibilità per tutti» nello studio sull’accessibilità. Ecco perché oggi siamo seduti negli uffici della Fondazione e ci facciamo spiegare cosa c'è che non va e cosa potremmo migliorare. Chi siamo? L’UX designer Stefan Jost, il front-end developer Remo Vetere, il fotografo Thomas Kunz ed io.
Gianfranco Giudice, non vedente, testa i siti web per la Fondazione e ne verifica l’idoneità alle persone con disabilità. È seduto davanti a un portatile e accede a digitec.ch. Un software speciale, il cosiddetto screen reader, gli legge ciò che si trova sul sito. Ma quello che lo screen reader gli dice non è molto utile. Perché? Sulla pagina mancano informazioni importanti di cui lo screen reader ha bisogno per interpretare correttamente gli elementi grafici.

I vedenti riconoscono un menu semplicemente per il fatto che assomiglia a un menu e, dal punto di vista grafico, si trova dove si aspettano di trovarlo. Per uno screen reader, il menu deve essere etichettato come tale nel codice sorgente della pagina. In caso contrario, la voce legge gli elementi del testo a raffica e il non vedente può solo immaginare che potrebbe trattarsi di un menu.
È esattamente quello che succede sul nostro sito. Idealmente, lo screen reader dovrebbe prima produrre un titolo che anticipi di cosa si tratta e poi procedere a leggere il menu. Su digitec.ch inizia semplicemente con: «Elenco di sei elementi: Contatto Aiuto Chi Siamo Punti vendita Social Media Offerte di lavoro». Le voci di menu vengono sparate una dietro l'altra e le parole inglesi vengono pronunciate come fossero tedesche, ma Gianfranco non ha problemi: il suo udito ci è abituato. Il problema è l'orientamento.

Grazie a «elenco di sei elementi», Gianfranco può comunque immaginare che si tratti di un menu. Ma poi – in alto a destra – arrivano le voci «Italiano» e «IVA incl.», tutto meno che chiare, soprattutto perché lo screen reader non indica che questi elementi hanno sottomenu espandibili. Se sei in grado di vedere, lo capisci dalla piccola freccia rivolta verso il basso, ma Gianfranco non può utilizzare questo riferimento grafico.
E così continuiamo con il test. Anche il menu delle rubriche non ha un titolo adatto. Gli articoli iniziano con un'immagine priva di qualsiasi forma di testo (l'attributo Alt in HTML), poi ci sono due tag rubrica e infine il titolo. Secondo Gianfranco, la struttura logica del codice sorgente dovrebbe contenere prima il titolo e poi i sottoelementi. Dal punto di vista grafico, naturalmente, si può organizzare in modo diverso. Nel web design, la disposizione visiva e la struttura logica possono essere separate.
Gianfranco ora cerca di registrarsi al sito. Le indicazioni relative ai campi da compilare come «Nome», «Cognome» ecc. non vengono lette dallo screen reader. Gianfranco non sa cosa inserire, né dove. Più sotto, in corrispondenza del campo per il numero di telefono, il reader inizia improvvisamente a funzionare.
Quando arriva al link con l'icona di Facebook, lo screen reader dice «Link». Doh. Ci ridiamo sopra, ma in realtà ce ne vergogniamo. Il lato positivo è che ora sappiamo dove e quali sono i problemi sul sito.

L'idea di questo incontro è anche quella di imparare e di condividere le nostre impressioni. Ecco perché io e il fotografo Thomas Kunz siamo affiancati dall’UX designer Stefan Jost e dal front-end developer Remo Vetere. Andreas Uebelbache, della Fondazione, ci fornisce innanzitutto alcune informazioni di base sulla Fondazione stessa e sul suo lavoro, ma anche sulle disabilità in generale e sulla situazione in Svizzera.

La Fondazione si occupa solo di garantire l’accesso elettronico, poiché esiste un’unità specializzata separata per le barriere architettoniche. Le disabilità possono essere suddivise in queste quattro categorie:
Ogni forma di disabilità richiede ottimizzazioni diverse, anche all'interno di una categoria. Una persona non vedente ha bisogno di ausili diversi rispetto a una persona ipovedente che ha ancora un po' di vista e vuole usarla.
I non vedenti rappresentano una piccola minoranza in Svizzera, con circa 10'000 persone. Per fare un confronto: in Germania ci sono almeno 325’000 ipovedenti, 500’000 ipoudenti e, in totale, il 14% della popolazione è affetto da disabilità. Il motivo per cui la Fondazione pone comunque un forte accento sui non vedenti è che rappresentano la sfida più grande per chi gestisce siti web, perché non possono utilizzare elementi grafici, cioè gli elementi su cui si basa un sito internet. Inoltre, anche molti ipovedenti utilizzano uno screen reader come supporto.
Allo stesso tempo, i non vedenti sono fortemente dipendenti dal modo in cui i siti web sono strutturati e funzionano. Gianfranco ci spiega che usa il portatile e lo smartphone ogni giorno perché accedere a un negozio online per lui è molto più facile che visitare un negozio fisico, dove avrebbe bisogno di una guida speciale, il che richiederebbe molto tempo. Anche i giornali li legge solo in formato digitale. Gli orari dei mezzi di trasporto può consultarli sullo smartphone, ma non sui tabelloni in stazione, e così via. «Ciò che per i vedenti è qualcosa di supplementare, ovvero un’opzione più comoda per fare qualcosa, per me è essenziale», riassume.

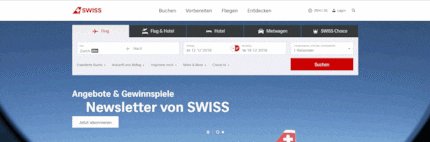
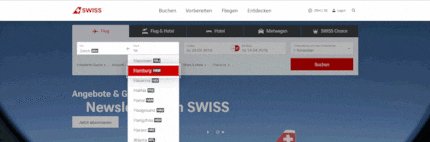
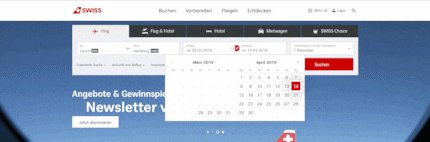
In Svizzera c'è ancora molto da fare per quanto riguarda l'accessibilità digitale per i disabili. Andreas e Stefan concordano sul fatto che in Gran Bretagna, ad esempio, la consapevolezza sull'argomento è molto più sviluppata. Alcuni Paesi hanno leggi più severe in merito. La Fondazione «Accesso per tutti» lo nota per il fatto che i suoi servizi vengono sempre più richiesti dalle compagnie aeree. Questi devono, ovviamente, essere conformi alle norme internazionali. Alcune compagnie aeree hanno anche implementato l’accessibilità alla tastiera in modo esemplare, senza compromettere il design del sito, offrendo una comoda alternativa anche a persone non disabili che non vogliono passare da mouse a tastiera e viceversa in continuazione. Ecco l'esempio del sito web della Swiss:

Ogni azienda deve utilizzare al meglio le proprie risorse. Questo può significare che il primo obiettivo di un UX designer sia quello di migliorare l'usabilità per la maggior parte delle persone non disabili, piuttosto che per la minoranza di uno specifico gruppo di persone disabili. Le leggi e i regolamenti contribuiscono a garantire che i disabili ricevano sempre ciò di cui hanno bisogno, e questo potrebbe addirittura rendere la concorrenza più equa: un'azienda che si prende un certo impegno nei confronti dei disabili non avrebbe più uno svantaggio competitivo.
Qual è la situazione concreta in Svizzera? In generale, la Costituzione federale vieta la discriminazione, anche nei confronti dei disabili. A livello legislativo, c'è la Legge sui disabili, LDis, che fornisce requisiti più dettagliati. Tuttavia, questi non devono essere obbligatoriamente soddisfatti se il beneficio è sproporzionato rispetto alla spesa economica. Ciò significa che, nel singolo caso, in caso di processo la decisione spetterebbe al tribunale.
Per la Confederazione, i cantoni e i comuni esistono ulteriori e più precise disposizioni. Dal 2014 in Svizzera è in vigore anche la Convenzione delle Nazioni Unite sui diritti delle persone con disabilità], che pone responsabilità anche sulle scuole. Solo nel settore privato l'accessibilità ottimale per le persone con disabilità rimane in gran parte volontaria.
Per i nostri designer e sviluppatori UX, il problema è: da dove iniziare? Con siti web complessi – e digitec.ch è senza dubbio uno di questi – anche le più piccole modifiche comportano spesso tutta una serie di attività di follow-up. Più tempo passa senza che vengano implementate ottimizzazioni per l'accessibilità, più diventa difficile farlo.
Alla fine, dobbiamo ammettere apertamente che la scarsa fruibilità di un sito web per i non vedenti non è dovuta alla mancanza di risorse, ma al fatto che il problema non è ancorato nella mente delle persone. Secondo Remo, alcuni dei problemi che Gianfranco ha evidenziato dovrebbero essere relativamente facili da risolvere.
Ce ne siamo accorti tutti: Il semplice fatto che una persona non vedente si trovi nella nostra stessa stanza cambia molto il modo in cui percepiamo le cose. Più della metà dei dipendenti di «Accesso per tutti» è a sua volta affetta da una disabilità. Nei nostri uffici, le cose sono molto diverse: delle circa 130 persone del nostro reparto sviluppo, nessuno è visibilmente disabile. E la stragrande maggioranza di loro non si occupa del front-end, ma del back-end. Questa è la parte interna del sistema che tu, come cliente, non vedi. Gli sviluppatori sono quasi tutti giovani uomini, dotati di occhi d'aquila e di monitor con la migliore risoluzione. Nessuno di loro percepirebbe un piccolo carattere, grigio chiaro su sfondo bianco, come un problema. Ma, se iniziamo a uscire dai nostri panni e a metterci in quelli degli altri un po’ più spesso, stiamo già facendo un primo passo verso il cambiamento.
Il mio interesse per il mondo IT e lo scrivere mi hanno portato molto presto a lavorare nel giornalismo tecnologico (2000). Mi interessa come possiamo usare la tecnologia senza essere usati a nostra volta. Fuori dall'ufficio sono un musicista che combina un talento mediocre con un entusiamso eccessivo.
Curiosità dal mondo dei prodotti, uno sguardo dietro le quinte dei produttori e ritratti di persone interessanti.
Visualizza tutti