
Hinter den Kulissen
Schnips: Hier ist unser Tech-Stack
von Nicolas Rechsteiner

Als Berufseinsteiger konnte ich am neuen Transparenz-Feature zur Garantiefall- und Retourenquote mitwirken. Aus meiner Warte als Junior Softwareentwickler gebe ich einen Blick hinter die Kulissen.
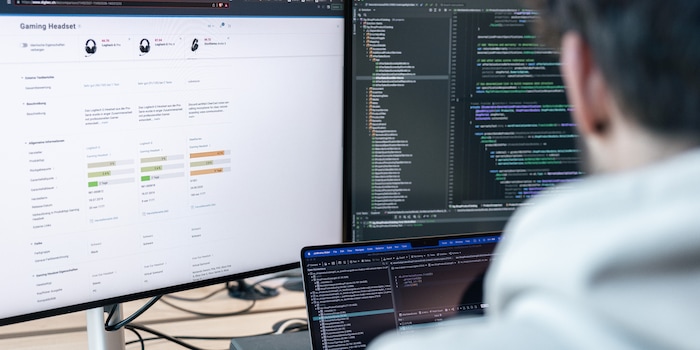
Es ist ein später Nachmittag Mitte November 2022. Das Team Isotopes, bei dem ich zwei Monate zuvor als Junior gestartet war, guckt gespannt auf einen Monitor: Mein Kollege Daniel und ich haben gerade die letzten Anpassungen am Code vorgenommen und zum ersten Mal sehen wir unser neu entwickeltes Feature zur Garantiefall- und Retourenquote live und mit echten Daten. Bis anhin hatten wir zu Demonstrationszwecken lediglich mit willkürlichen Werten gearbeitet.
Es ist dieser Moment, der mich an der Softwareentwicklung so sehr fasziniert: Der Moment, in dem die ganze Kette der Automation wie eine gut geölte Maschine läuft. Daten, die in Rohform nur mit sehr viel Aufwand interpretierbar sind, werden innert Bruchteilen einer Sekunde vollautomatisch zu visuell und inhaltlich gutverständlichen und spannenden Informationseinheiten aufbereitet.
Jetzt wollen natürlich alle im Team wissen, wie denn die eigenen Lieblingsmarken abschneiden. In den nächsten zehn Minuten werden sich also Smartphone-, Grafikkarten- und Kopfhörer Hersteller gegenübergestellt. Und auch Marken von E-Scootern und Drohnen kommen in den Ring.
Was aber passiert hinter den Kulissen des neuen Features? In einem ersten Schritt brauchen wir natürlich die besagten Rohdaten, also die Rückgabe- und Garantiefallquoten sowie die durchschnittliche Garantiefalldauer der jeweiligen Marke für die entsprechenden Kategorien. Die Werte, welche vom After-Sales Entwickler-Team KickAss bereitgestellt werden, speichert das Business-Intelligence-Team Cyclops in einer BigQuery-Datenbank für uns ab. Die Daten werden dabei täglich aktualisiert.
Für die Geeks unter uns mit mehr Details: Wir holen die Daten mit einem automatisierten Job ab und persistieren sie in unserer MongoDB. Besuchst du als Kunde nun die Produktdetailseite, dann liefert das Backend die entsprechenden Daten aus der MongoDB aus. Und zwar anhand des betrachteten Produkts beziehungsweise anhand der aufgerufenen API.
Da unser Shop in verschiedenen Ländern erreichbar ist und die Produktpalette einer Marke je nach Land variieren kann, müssen wir die angezeigten Ränge je nach Kategorie, Marke und Land eigens berechnen. Waschmaschinen einer Marke können also z.B. in Deutschland die Spitzenreiter bezüglich Garantiefallquote sein – während es in der Schweiz nur auf den zweiten Platz reicht.
Damit nun nicht bei jedem Aufruf des neuesten Smartphones wieder und wieder auf die Datenbank zugegriffen wird und anschliessend alle Ränge neu berechnet werden müssen, speichern wir uns die meistverwendeten Daten ab. Das geschieht in einem sogenannten Repository, in welchem wir uns die Daten in-memory im Cache halten. Dies führt bei verhältnismässig kleinem Speicherbedarf zu weniger Last auf der Datenbank und somit auch zu kürzeren Ladezeiten für unsere Kundschaft. Eine Win-Win-Situation also.

Ich selbst habe den Grossteil meiner Zeit bei der Entwicklung dieses Features mit dem Schreiben von C# Code für unsere .NET-Umgebung verbracht. So habe ich beispielsweise viel Energie in die oben erwähnte Logik für die Rangfolge der Marken gesteckt und diese in einem Testgetriebenen Ansatz umgesetzt.
Auf dem Papier bin ich streng genommen nur als Backend-Engineer angestellt, dennoch konnte ich sowohl vom Lesen der Daten aus der BigQuery bis hin zu Teilen der Anzeigelogik im Frontend bei der gesamten Umsetzung mitwirken. Diese Flexibilität und Vielseitigkeit meines Jobs verdanken wir vor allem der Arbeitsweise in den Feature Teams: Von UI-Entwürfen bis hin zur Backend-Entwicklung setzen wir das gesamte Feature für den Onlineshop in einem Team um – mit Ausnahme externer Abhängigkeiten, versteht sich.
Diese Vollumfängliche Umsetzung des Features sowie der gesamte Entwicklungsprozess waren für mich ein Highlight: Einerseits konnte ich insbesondere im Pair Programming mit Daniel, dem Softwarearchitekten in unserem Team, extrem viel über die Systemarchitektur und Softwareentwicklung in C# lernen. Andererseits konnten wir das Feature effizient und ohne administrativen Overhead umsetzten. Auch kleine Änderungen am Feature können wir dank Continuous-Deployment in kürzester Zeit in Betrieb nehmen. Dies erlaubt den weniger technischen Rollen wie unseren User Experience Designern direkten Einblick in den aktuellen Entwicklungsstand und ermöglicht sofortiges Feedback.

Falls du mehr über die Systemlandschaft bei Digitec Galaxus erfahren möchtest, findest du hier unseren Technologie Stack.
Wie geht es jetzt für mich weiter? Die Entwicklung solcher Features, welche ich selbst als Kunde verwenden will, ist für mich einer der Hauptmotivationsgründe für meine Arbeit. Somit freue ich mich auch auf die nächsten Punkte auf der To-do-Liste der Isotopes. Ohne zu viel zu verraten: Wir werden uns dem Wiederverkauf von Produkten sowie der stetigen Verbesserung der Produktinformationen widmen.
Welche künftigen Features wünschst du dir von uns? Und was hältst du vom neuen Transparenz-Feature? Lass es mich in der Kommentarspalte wissen.
Seit klein auf bin ich begeistert von Games. Was damals noch Mario Kart auf der N64 war, hat sich zu einer breiten Faszination für diverse Tech-Themen entwickelt. Von Virtual Reality bis hin zur Prozessautomatisierung mittels Code sehe ich mich heute ständig mit neuen Hobbies und Projekten konfrontiert.
Neuigkeiten zu Features im Shop, Infos aus dem Marketing oder der Logistik und vieles mehr.
Alle anzeigen
Hinter den Kulissen
von Ronny Wullschleger

Hinter den Kulissen
von Daniel Steiner

Hinter den Kulissen
von Martin Jungfer